Massive Dynamic - Mega menu guide
This is a step by step guide for creating a mega menu.
You can see the example of the mega menu from the :
1. Login to the Wordpress dashboard.
2. From the left-hand sidebar of the Dashboard, navigate to Appearance >> Menus
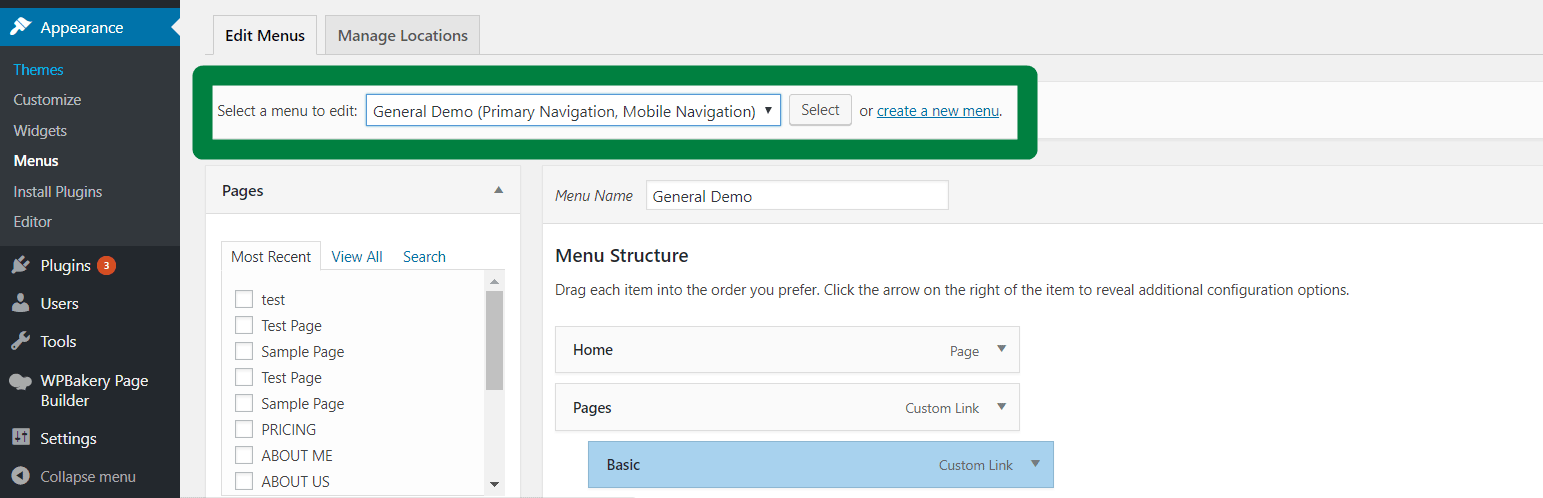
3. Select the menu which you want.

5. Now drag&drop menu items under the first-level menu item, give them an indent, so they become the sub-menu of first-level menu item.
The result:
Related Articles
Massive Dynamic - Set the gather menu
In this article, we'll explain how to set the gather menu and change the style of it. You can see the example of the gather menu here Set the gather menu 1. Open the website in site setting mode 2. Navigate to the header >> header layout 3. Choose ...Massive Dynamic - Responsive Guide
In this article, we'll explain the Massive Dynamic theme responsive options. Responsive Guide By using Massive Dynamic options you can set changes that you want on different devices. Header Responsive Option Open the website in site setting mode. ...Massive Dynamic - Create a header menu button option
This is a step by step guide for creating a header menu button option. You can see the example of the menu button from the : http://theme.pixflow.net/massive-dynamic/startup2/ Button menu items are only available in the top classic header with style ...Massive Dynamic - How to have a gallery?
This is a step by step guide for adding a gallery in Massive Dynamic. 1. Install and activate Visual Composer plugin from WordPress dashboard >> appearance >> install plugins 2. Open the page which you want in edit mode from WordPress dashboard 3. ...Massive Dynamic - How to create a blog page?
This is a step by step guide for creating the blog page. In Massive Dynamic, you have two ways for creating the blog page. WordPress Default Template In this way, you can't set the content for the blog page and you can't use "Edit" or "Edit content ...