Massive Dynamic - Add custom shortcode to visual composer
In this article, we will show how you can add custom shortcode to visual composer.
1. Login to the Wordpress dashboard.
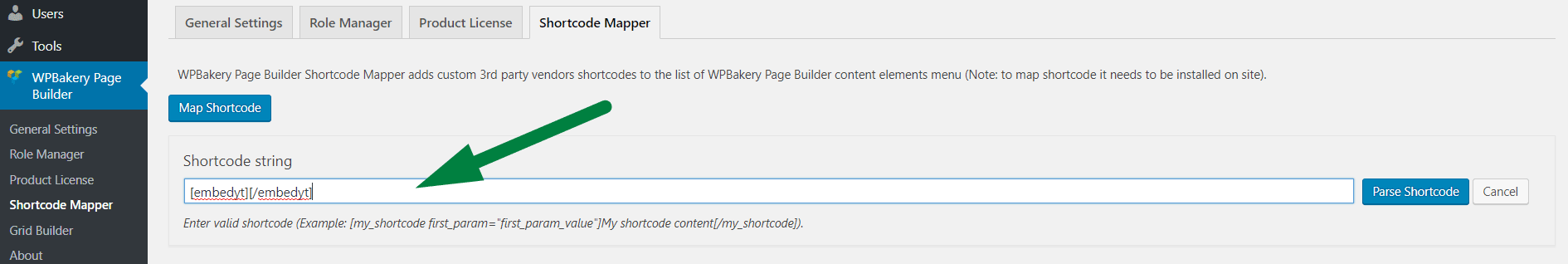
2. From the left-hand sidebar of the Dashboard, navigate to Visual Composer >> Shortcode Mapper.
3. Click the Map Shortcode button to display the Shortcode String textbox.
4. In the textbox paste or enter your shortcode.

For example, the YouTube shortcode wraps with
[embedyt][/embedyt]
5. Click the Parse Shortcode button to display the new Shortcode details.
6. Once you have parsed your shortcode, you can edit parameters and values as needed.
The General Information area contains:
The Tag field. This is the name of the shortcode.
The Category field. This indicates where your shortcode will be displayed in the element menu.
The default value is My Shortcodes.
The Description field.
7. If your shortcode contains a content part, you will need to activate it by placing a checkmark in the Include content param into a shortcode checkbox. This will trigger content param auto-add into the list of parameters.
In the Shortcode Parameters area you can control all parameters of your shortcode – add, edit, re-arrange or delete if you do not want your customers to use some of the parameters.
8. Click the Save Changes button to save any changes.

9. Open the page which you want to use a Shortcode in edit mode.

10. Choose “Backend Editor” from the top of the page
Related Articles
Massive Dynamic - Add Custom CSS and Custom JS
In this article, we'll explain how to add custom CSS codes and custom js codes into the Massive Dynamic. Adding Custom CSS codes Follow the below steps for adding codes: 1. Open the website in the site setting mode. 2. Navigate to the General >> ...Massive Dynamic - Set the custom font for text shortcode and rich text shortcode
In this article, we'll explain how to set a custom font for text and rich text shortcode. Set custom font for text shortcode: 1. Open the website in site setting mode. 2. Choose Typography from the left-hand sidebar. 3. Set custom font for the ...Massive Dynamic - Add HTML and Javascript to page
This is a step by step guide for adding HTML and Javascript to the page. There are two ways for adding the HTML codes and Javascript codes to the page. 1. Using Massive Dynamic shortcode 1. Open the page which you want to add the codes in edit ...Massive Dynamic - Use Google Map
In this article, we will show how to use Google Maps. There are two ways for adding Google Maps in Massive Dynamic. First way: 1.To use google map you should go to google app console and create a browser API key for your site >> ...Massive Dynamic - How to have a gallery?
This is a step by step guide for adding a gallery in Massive Dynamic. 1. Install and activate Visual Composer plugin from WordPress dashboard >> appearance >> install plugins 2. Open the page which you want in edit mode from WordPress dashboard 3. ...